✍ Today I Learned
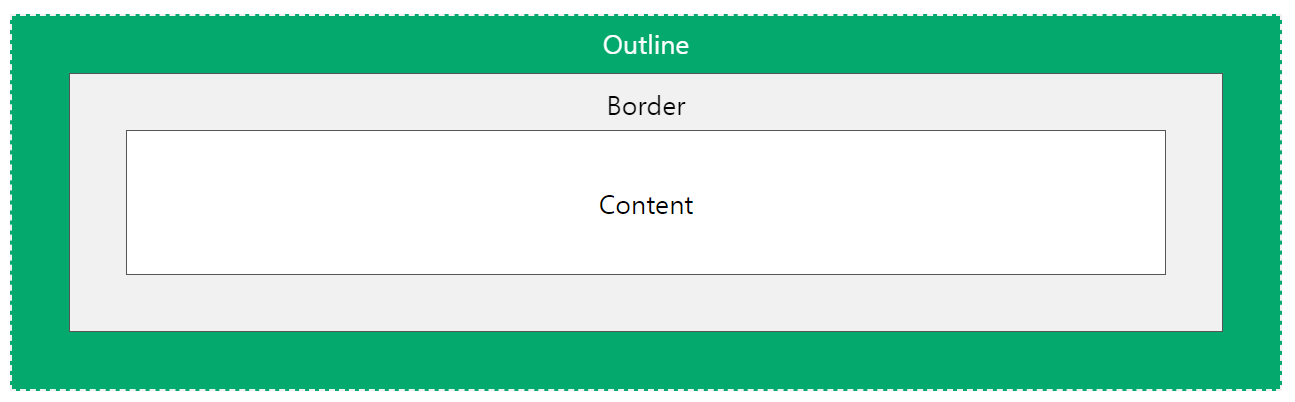
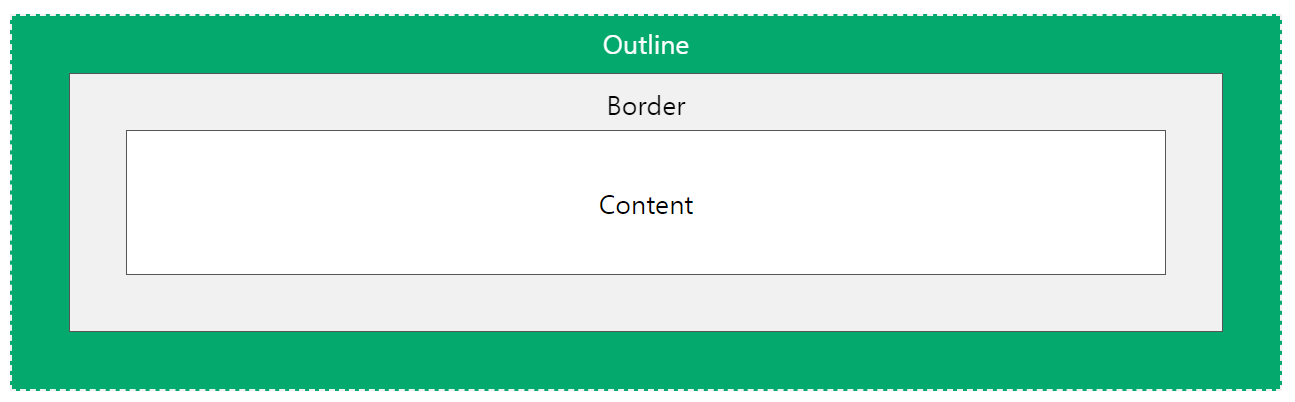
- CSS에서 설정하는 height와 width는 내용(content)을 대상으로 한다.
- 아웃라인(outline)이란 html 요소의 가장 바깥 부분, border 외부에 그려진 선이다. border 속성과는 달리 html 요소의 전체 크기에는 포함되지 않는다. 주로 button에 사용된다.

- CSS에 text-shadow와 box-shadow 속성을 이용해서 그림자를 추가할 수 있다.
- font-family 속성을 이용하여 글꼴을 지정할 땐, 대체글꼴을 같이 지정해주는 것이 좋다.
<pre> 태그를 사용하면 여백과 줄바꿈이 그대로 브라우저 화면에 나타난다.list-style-position: inside; 이렇게 하면 리스트 마커(marker)까지 리스트 태그에 포함된다.display: none; display에 위치하지 않지만 기능은 한다. (ex. <script> 태그는 default가 display: none;이다.)visibility: hidden; 위의 내용과는 다르게 요소는 숨겨지지만 여전히 공간은 차지한다.- inline-block은 해당 요소 자체는 inline 요소이나 내부에서는 blcok 요소처럼 동작한다.