📝 TIL
[TIL] JS 제이쿼리 기본 문법
오늘 ONEUL
2022. 5. 2. 21:32
✍ Today I Learned
- 제이쿼리(jQuery)란? 자바스크립트 언어를 간편하게 사용할 수 있도록 단순화시킨 오픈 소스 기반의 자바스크립트 라이브러리이다. “write less, do more!”
- 자바스크립트의 코드를 간결하게 표현할 수 있어 굉장히 많이 사용되던 라이브러리지만 수행 속도 등의 문제로 현재는 걷어내는 추세이다.
- 제이쿼리를 적용하는 방법에는 2가지이다.
- CDN(Content Delivery Network)을 이용하는 방법
- 직접 다운받는 방법
- Production version - 압축되어 있는 웹사이트용
- Development version - 테스트 및 개발용
- Slim version - 가볍지만 ajax 기능 없음
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>- 주로 head 태그 안쪽에 작성하거나, body 태그 안쪽 script 태그 위에 작성한다.
- 부트스트랩 4 에는 jQuery가 기본적으로 포함되어있다.
- 문서가 모두 로드된 뒤에 코드가 실행되도록 하는 제이쿼리 구문은 다음과 같다.
$(document).ready(function(){
// jQuery methods go here...
});
[Seletor]
- 제이쿼리는 CSS 선택자를 기반으로 한다.
$("p") // <p> 요소 선택
$(".test") // class가 test인 요소 선택
$("#test") // id가 test인 요소 선택
[Event]
$('selector').eventName(function(){...})-Element.onEvent = function(){...}$('selector').on('eventName', function(){...})-Element.addEventListner('eventName', function(){...})on()메서드는 파라미터로 이벤트 발생 주체를 지정할 수 있다.- 또한 파라미터로 실행할 함수에 데이터를 바인딩시켜 전달할 수 있다.
- 여러 이벤트를 객체 타입으로 선언하여 파라미터로 던질 수 있다.
[Traversing - ancestor]
parent()- 바로 위의 부모 요소parents(”tag”)- 내 위의 부모 요소 전부, () 안에 tag로 요소 지정 가능parentsUntil(”tag”)- 내 위의 부모 요소부터 tag(미포함) 지정한 데까지
[Traversing - descendant]
children(”tag”)- 바로 아래의 자식 요소, () 안에 tag로 요소 지정 가능find(”tag”)- 아래의 자식 요소중 지정 tag 요소 (거의 치트키임)
[Traversing - siblings]
siblings(”tag”)- 형제 요소 전부, () 안에 tag로 요소 지정 가능prev()- 바로 앞에 오는 형제 요소prevAll(”tag”)- 앞에 오는 형제 요소 전부, () 안에 tag로 요소 지정 가능prevUntil(”tag”)- 앞에 오는 형제 요소 중 지정한 tag(미포함) 사이에 있는 요소들만next(),nextAll(),nextAll(”tag”),nextUntil(”tag”)는 prev 메서드들과 반대 방향으로 동작
[Traversing - filtering]
first(),last()- 대상 요소들 중 첫 번째, 마지막 요소eq(index number)- 대상 요소들 중 인덱스 번호에 해당하는 요소filter(”css selector”)- 대상 요소들 중 selector에 만족하는 요소not('css selector')- 대상 요소들 중 seletor가 아닌 요소
[Get]
html(),text(),val()-innerHTML,innerText,valueattr("attribute name")-getAttribute("attribute name")css(”property name”)-style.propertyName,style.getPropertyValue(”property name”)
[Set]
html(”html syntax”),text(”string”),val(”value”)attr("attribute name", “value”)-setAttribute("attribute name", “value”)css(”property name”, “value”)-style.propertyName = 'value',style.setProperty(”property name”, “value”)
[CSS class]
addClass("classNameValue classNameValue ...")- 기존 클래스 속성 값에 추가, 없으면 생성, 여러 개 동시 생성 가능removeClass("classNameValue classNameValue ...")- 일치하는 클래스 값을 제거, 여러 개 동시 제거 가능toggleClass("classNameValue classNameValue ...")- 일치하는 클래스 값이 있으면 제거, 없으면 생성, 여러 개 toggle 가능
[Add&Remove]
target.append(”html syntax”)- target의 자식으로 뒤쪽에 삽입target.prepend(”html syntax”)- target의 자식으로 앞쪽에 삽입target.afte(”html syntax”)- target의 형제로 뒤쪽에 추가target.before(”html syntax”)- target의 형제로 앞쪽에 추가target.remove()- target을 삭제target.remove(”css selector...”)- target 중 css selector가 해당하는 것을 삭제, 여러 개의 대상 지정 가능target.empty()- target 자식들을 삭제
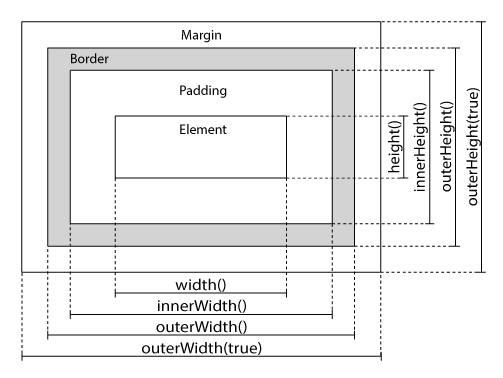
[Dimension]

- content, padding, border, margin 포함여부를 기준으로 메서드 사용
[On method]
$(selector).on(”event”, “target selector”, “binding data”, callback function, map)
“event”- 이벤트 종류를 문자열로 입력“target selector”- 이벤트를 부여할 최종 target을 css selector로 지정“binding data”- callback function에 전달할 데이터callback function- 콜백함수의 이름 또는 익명함수 선언문map- 자주 사용하지 않음
$(function () {
$('ul').append('<li><button type="button" id="newBtn">동적으로 만든 버튼</button></li>');
// document 영역을 로드 후 실행 해야 idVal의 getParamValue()함수 작동
$(document).on('click', '#newBtn', {idVal:getParamValue()}, alertMaker);
});
function alertMaker(obj) {
const dataObj = obj.data.idVal; // 파라미터이름.data.전달된keyName
// param을 이용한 실행부분
alert('동적으로 만든 버튼 클릭!');
$('#' + dataObj).css('color','red').css('text-decoration', 'line-through');
}
// 추후 동적으로 만들어지는 데이터라고 가정
function getParamValue() {
return $('ul li').last().prev().attr('id');
}
[깨깨오톡 만들기]
append()메서드를 이용하여 메신저의 말풍선 모양을 구현하였다.- input 창에서 메시지를 입력한 후 Enter 키를 눌렀을 때도 메시지 전송이 될 수 있도록 하였다.
$('#msg').on('keypress', (e) => {
if(e.key === "Enter") {
e.preventDefault();
sendMessage();
}
});