📝 TIL
[TIL] JS DOM 이벤트, 이벤트 리스너, 노드, Easy PHP
오늘 ONEUL
2022. 4. 27. 23:33
✍ Today I Learned
- [Travel] 다시 만들어보기
- 이벤트가 발생하는 대상과, 바뀌어야 하는 대상, 이벤트 시점을 잘 생각하자.
- 변경해야 하는 css가 많은 경우 미리 class를 만들어 놓고 상황에 맞게
add(),remove()메서드를 사용한다. - 뭔가 찝찝하다 싶으면 항상 더 좋은 코드가 무엇인지 고민하기.
- HTMLCollection은
forEach() 메서드를지원하지 않기 때문에getElementByClassName()으로불러온 값은forEach() 메서드를사용할 수 없다. (querySelectorAll()은 가능)
- [로그인 유효성 검사]
onkeydown- 버튼이 눌렸을 때(input 요소에 글씨가 나타나기 전)onkeyup- 버튼이 올라왔을 때(input 요소에 글씨가 나타난 후)onchange- 변경이 있을 때(input 요소일 경우 포커스가 밖으로 나온 후 적용)oninput- input 요소에서 변경이 있을 때- css로는 button의 disabled를 변경할 수 없다..
querySelector()는css 선택자와 마찬가지로 속성 선택자도 사용할 수 있다.querySelector(’input[type=”text”]’)- 이퀄 연산일 땐 삼항 연산자!
- 이벤트의 종류는 생각보다 훨씬 많다.
blur()는focus()의 반대addEventListener('eventName', callback function, useCapture)권장하는 이유- 같은 엘리먼트에 여러 이벤트를 중복 부여할 수 있다.
- 적용된 이벤트를 선택적으로 제거할 수 있다. (removeEventListener)
- 동적으로 생성된 엘리먼트에 이벤트를 부여할 때에는 document에 직접 부여한다.
- 스크립트를 읽어 들이는 시점과 함수의 실행 시점을 잘 파악해야 한다.
- 이벤트 전파 방식에는 2가지가 있다.
- 버블링(Default = false) - 이벤트가 발생한 요소부터 시작해서, DOM 트리를 따라 위쪽으로 올라가며 전파되는 방식
- 캡쳐링(true) - 이벤트가 발생한 요소까지 DOM 트리의 최상위부터 아래쪽으로 내려가면 전파되는 방식
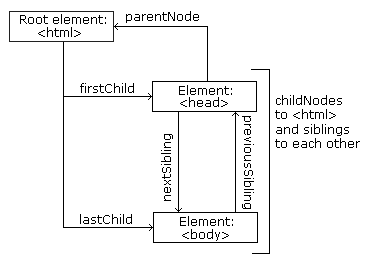
- 노드(Node)란? 여러 가지 DOM 타입들이 상속하는 인터페이스이다. 각각의 node와 연결된 정보를 보여주는 API를 통해 문서를 프로그래밍적으로 탐색할 수 있다.
- 노드는 계층적 구조를 가진다.

- 각 요소 노드 다음에는 별도의 텍스트 노드가 존재하기 때문에 노드 리스트에 인덱스를 이용하여 접근할 때는 주의해야 한다.
- [노드의 생성]
createElement()- 요소 노드의 생성createAttribute()- 속성 노드의 생성createTextNode()- 텍스트 노드의 생성
- [노드의 추가]
appendChild()- 새로운 노드를 해당 자식 노드의 맨 마지막에 추가insertBefore(new, old)- 새로운 노드를 특정 자식 노드 바로 앞에 추가insertData(offset, new)- 텍스트 노드에 새로운 텍스트 추가
- [노드의 제거]
parent.removeChild(child)- 자식 노드 리스트에서 특정 자식 노드 제거removeAttribute(attrName)- 속성의 이름을 사용하여 특정 속성 노드 제거
getElementByTagName()메서드는 HTMLCollection을 반환한다.querySelectorAll()메서드는 NodeList를 반환한다.- HTMLCollection과 NodeList는 순환하고, 인덱스로 접근할 수 있지만 배열이 아니기 때문에
push(),pop()과 같은 배열 메서드는 사용할 수 없다. - [오늘의 오류 일기]
- VMware workstation을 이용해 가상 컴퓨터를 생성하고, 그 위에 Window 10 운영체제를 설치까지는 어찌어찌 잘했는데(사실 운영체제도 애먹었음) EasyPHP 설치가 저엉말 쉽지 않았다.
- 아예 exe 파일이 다운 받아지지가 않았었는데 가상 컴퓨터를 여러 번 재부팅하니 가까스로 다운로드는 되었다.
- 설치 이후 open dashboard로의 접근이 전혀 안되어서 시도해본 방법들
- 오류 메시지 : msvcr110.dll이 없어 코드 실행을 진행할 수 없습니다 -> 개별적으로 msvcr110.dll 파일을 다운 받고 System32 폴더에 넣어보았지만 해결 안 됨
- 오류 메시지 : 응용 프로그램을 제대로 시작하지 못했습니다(Oxc0000034) -> 프로그램 재설치만 여러 번.. 열심히 구글링 하던 중 스택오버플로우에서 해결책을 발견했다. 프로그램을 재설치 받고 마지막 옵션에서 바로 시작 옵션을 해제한 후 관리자 권한으로 프로그램을 실행할 것!
- 마지막 방법으로 해결!
- MSVCR110.dll 오류 발생 시 강의에 나온 또 다른 해결 방법은 마이크로소프트사의 패키지 설치 Visual Studio를 다운 받는 것이다. 이때 파일은 32비트용을 다운 받아야한다. EasyPHP 소프트웨어가 32비트용 소프트웨어이기 때문이다.