📝 TIL
[TIL] JS HTML DOM
오늘 ONEUL
2022. 4. 26. 21:34
✍ Today I Learned
- DOM(Document Object Model)이란? XML이나 HTML 문서에 접근하기 위한 일종의 인터페이스이다.
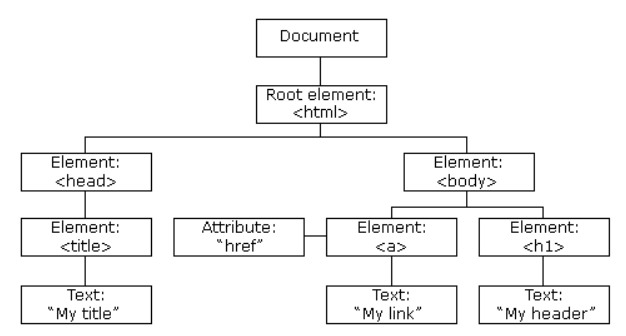
- W3C 표준 객체모델이고, 다음과 같은 계층구조로 표현된다.

- W3C DOM 표준은 3가지 모델로 구분된다 1) Core DOM 2) HTML DOM 3) XML DOM
- 자바스크립트는 Document 객체를 이용하여 HTML, CSS 대부분의 요소에 접근, 변경할 수 있다.
document.getElementById("id")는무엇을 return 하는가? 주소 값, 엘리먼트, 객체, 태그 (전부 비슷한 의미)getElementById- 단일 Element를 return /getElementsByTagName- 복수 Elements를 return(HTMLCollection 형태이므로 index로 접근)- id로 가져온 단일 Element의 객체 정보를 보려면
querySelectorAll()로 접근하면 된다. querySelector()는 HTMLCollection이 아닌 NodeList 형태를 return 한다.- Element의 속성은 크게 두 가지로 구분할 수 있다.
- 태그의 attribute - 태그의 속성명을 거의 그대로 사용(그러나 class는 classList)
- CSS property - style property를 사용(camelCase)
- css의 변경 대상과 분량이 많을 땐 미리 class를 정의해놓고 자바스크립트로 class를 추가하는 방법을 주로 사용한다.
element.setAttribute(attribute, value)- HTML element의 attribute와 value 변경- HTML DOM에서 제공하는 object collection을 이용하면 HTML 객체를 손쉽게 선택할 수 있다. (ex.
document.anchors,document.links등) getElements와querySelector는 리턴 값을 생각하면서 상황에 맞게 효율성을 따져봐야 한다.document.write()는 읽어 들인 시점에 실행된다. (테스트용)document.forms ["myForm"]["fname"]. value;form태그는 이렇게 name으로 접근할 수 있다.- classList의 메서드
add()- 클래스 추가 메서드contains()- 클래스 탐색 메서드(true or fasle 반환)remove()- 클래스 삭제 메서드toggle()- 클래스 변환 메서드(있으면 삭제, 없으면 추가)replace(old, new)- 클래스 대체 메서드