🌎 Web/CSS
[Bootstrap] navbar(내비게이션바) 오른쪽 정렬, 양쪽 정렬
오늘 ONEUL
2022. 4. 4. 00:28
부트스트랩은 사용법이 간단해서 참 좋은데 가끔 의도한 대로 움직이지 않는 경우가 있다.
navbar(내비게이션바) 작업을 하면서 이런저런 시도 끝에 알게 된 다양한 정렬에 대해 공유해본다.
1. navbar 왼쪽 정렬(기본)

<!-- Nav Bar 왼쪽 정렬 -->
<nav class="navbar navbar-expand-sm bg-dark navbar-dark">
<div class="container-fluid">
<a class="navbar-brand" href="#">LOGO</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#collapsibleNavbar">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="collapsibleNavbar">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">About</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Resiter</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Login</a>
</li>
</ul>
</div>
</div>
</nav>
- 부트스트랩에서 제공하는 기본적인 왼쪽 정렬
navbar이다. (반응형toggle포함)
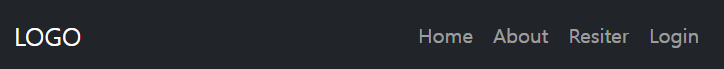
2. navbar 오른쪽 정렬

<!-- Nav Bar 오른쪽 정렬 -->
<nav class="navbar navbar-expand-sm bg-dark navbar-dark">
<div class="container-fluid">
<a class="navbar-brand" href="#">LOGO</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#collapsibleNavbar">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse justify-content-end" id="collapsibleNavbar">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">About</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Resiter</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Login</a>
</li>
</ul>
</div>
</div>
</nav>
<ul>태그를 감싸고 있는<div>태그에justify-content-end라는 class를 추가한다.
3. navbar 양쪽 정렬

<!-- Nav Bar 양쪽 정렬 -->
<nav class="navbar navbar-expand-sm bg-dark navbar-dark">
<div class="container-fluid">
<a class="navbar-brand" href="#">LOGO</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#collapsibleNavbar">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse justify-content-between" id="collapsibleNavbar">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">About</a>
</li>
</ul>
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Resiter</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Login</a>
</li>
</ul>
</div>
</div>
</nav>
- 왼쪽에 두고 싶은 메뉴와 오른쪽에 두고 싶은 메뉴를 각각
<ul>태그로 감싼다. - 2개의
<ul>태그를 감싸고 있는<div>태그에justify-content-between이라는 class를 추가한다.
알고 나면 어렵지 않은 방법들인데 알아내기까지가 참 쉽지 않네😂
누군가에게는 도움이 되었기를!