🌎 Web/CSS
[CSS] CSS에서 공간을 나누는 요소들(feat. 박스모델)
오늘 ONEUL
2022. 3. 21. 00:34
박스 모델(Box Model)
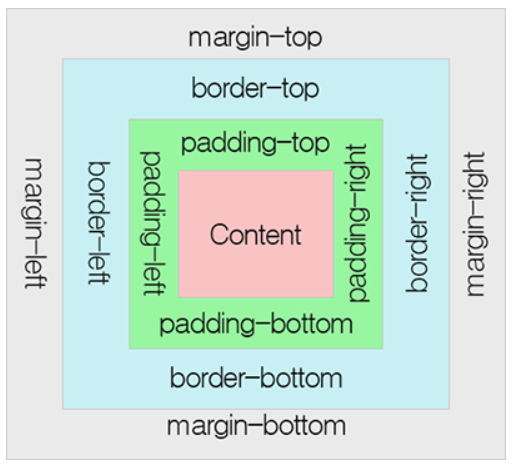
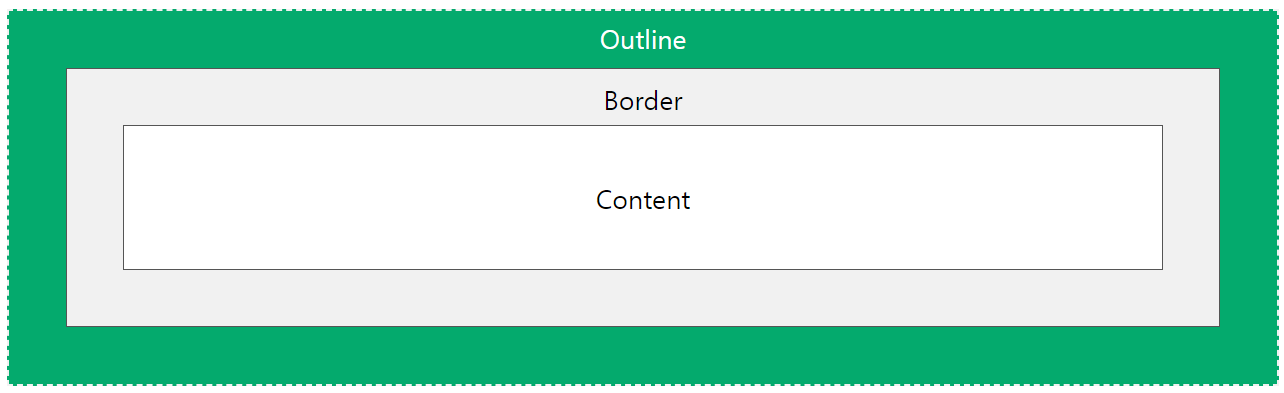
모든 HTML 요소는 박스(box) 모양으로 구성되며, 이것을 박스 모델(box model)이라고 부른다. 박스 모델은 HTML요소를 패딩(padding), 테두리(border), 마진(margin), 그리고 내용(content)으로 구분한다.

- 내용(content) : 텍스트나 이미지가 들어있는 박스의 실질적인 내용 부분
- 패딩(padding) : 내용과 테두리 사이의 간격
- 테두리(border) : 내용과 패딩 주변을 감싸는 테두리
- 마진(margin) : 테두리와 이웃하는 요소 사이의 간격
실제 HTML 요소의 높이와 너비 구하기
CSS에서 height와 width 속성이 가리키는 부분은 내용(content) 부분이다. 다시말해 패딩(padding), 테두리(border), 마진(margin)의 크기는 포함되지 않는다. 예를 들어 <div>태그의 width 속성을 320px로 설정해보자.
div {
width: 320px;
padding: 10px;
border: 5px solid gray;
margin: 10px;
}이 <div>태그의 전체 요소 너비를 구하는 방법은 다음과 같다.
320px (content의 너비)
+ 20px (왼쪽 + 오른쪽 padding)
+ 10px (왼쪽 + 오른쪽 border)
+ 20px (왼쪽 + 오른쪽 margin)
= 370px
테두리(Border)
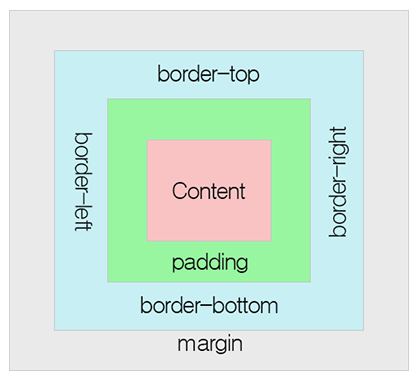
border 속성은 HTML 요소(element)간의 영역을 구분하는 기준으로 내용(content)과 패딩(padding)영역을 둘러싸는 테두리의 스타일을 설정한다.

| 속성 | 설명 |
| border | 모든 border 속성을 이용한 스타일을 한 줄에 설정할 수 있음. |
| border-style | 테두리(border)를 다양한 모양으로 설정함. |
| border-width | 테두리(border)의 너비를 설정함. |
| border-color | 테두리(border)의 색상을 설정함. |
| border-radius | 테두리(border)의 모서리 곡률을 설정함. |
※ 3개의 border-style 속성값을 가질 때는 top, right와 left, bottom 순으로 설정한다.
패딩(Padding)
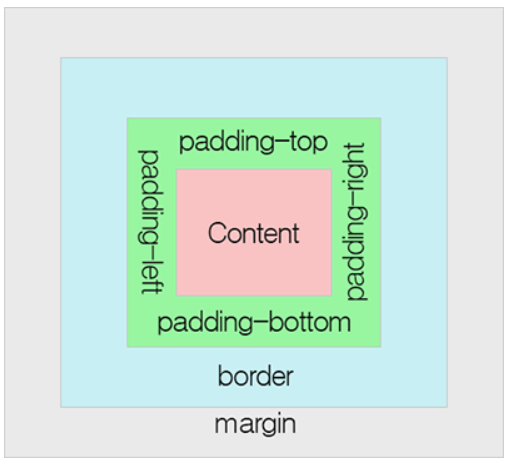
padding 속성은 내용(content)과 테두리(border) 사이의 간격인 패딩 영역의 크기를 설정한다.

| 속성 | 설명 |
| padding | 모든 padding 속성을 이용한 스타일을 한 줄에 설정할 수 있음. |
| padding-top | 윗쪽의 패딩(padding) 값을 설정함. |
| padding-right | 오른쪽의 패딩(padding) 값을 설정함. |
| padding-bottom | 아래쪽의 패딩(padding) 값을 설정함. |
| padding-left | 왼쪽의 패딩(padding) 값을 설정함. |
※ 마찬가지로 3개의 padding 속성값을 가질 때는 top, right와 left, bottom 순으로 설정한다.
마진(Margin)
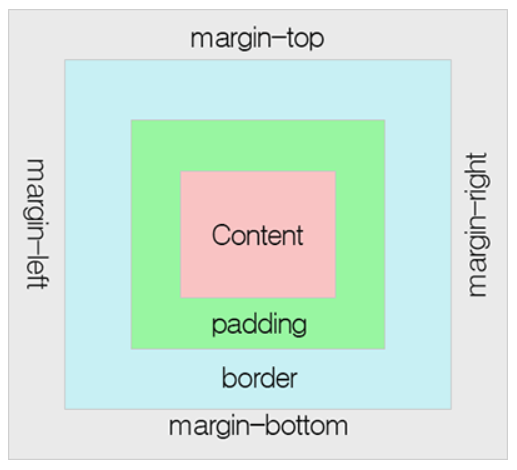
margin 속성은 테두리(border)와 이웃하는 요소 사이의 간격인 마진 영역의 크기를 설정한다.

| 속성 | 설명 |
| margin | 모든 margin 속성을 이용한 스타일을 한 줄에 설정할 수 있음. |
| margin-top | 윗쪽의 마진(margin) 값을 설정함. |
| margin-right | 오른쪽의 마진(margin) 값을 설정함. |
| margin-bottom | 아래쪽의 마진(margin) 값을 설정함. |
| margin-left | 왼쪽의 마진(margin) 값을 설정함. |
※ 마찬가지로 3개의 margin 속성값을 가질 때는 top, right와 left, bottom 순으로 설정한다.
아웃라인(Outline)
outline 속성은 html 요소의 가장 바깥 부분, border 외부 영역의 스타일을 설정한다. border 속성과 마찬가지로 style, width, color 속성을 가진다.

| 속성 | 설명 |
| outline | 모든 outline 속성을 이용한 스타일을 한 줄에 설정할 수 있음. |
| outline-style | 아웃라인(outline)를 다양한 모양으로 설정함. |
| outline-width | 아웃라인(outline)의 너비를 설정함. |
| outline-color | 아웃라인(outline)의 색상을 설정함. |
| outline-offset | 테두리(border)와 아웃라인(outline) 사이의 여백을 설정함. |
※ border와는 다르게 html 요소의 일부가 아니기 때문에, html 요소의 높이나 너비는 outline 두께에 전혀 영향 받지 않는다.
※ 참고자료