📝 TIL
[TIL] 웹의 동작 개념, CSS 모바일, DOMContentLoaded
오늘 ONEUL
2022. 10. 29. 23:48
✍ Today I Learned
- 항해99를 본격적으로 시작하기에 앞서 사전에 제공되는 강의를 통해 워밍업을 해보려 한다.
- 다음 내용은 웹개발 종합반 1주차 ~ 2주차에 해당한다.
- 이전에 들었던 강의이기 때문에 다시 한번 짚고 넘어갔으면 하는 조각 지식 위주로 정리했다.
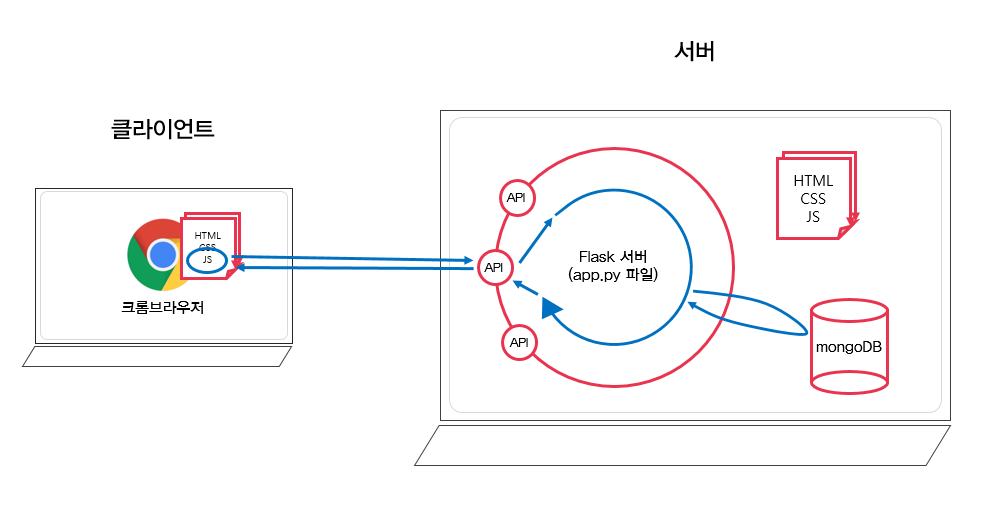
웹의 동작 개념

- 브라우저가 API에 요청을 보내고, 받은 HTML 파일을 받아서 그려준다.
- HTML만 받느냐? 데이터만 내려줄 때가 더 많다. → JSON형식
CSS 모바일 가로길이 설정 꿀팁
화면 폭 500px 전에는 95%로 맞추다가, 넘으면 500px으로 보여줘 라고 할 수 있다면?
width: 95%;
max-width: 500px;
이벤트 리스너는 죄가 없다
uncaught typeerror cannot read properties of null (reading 'addeventlistener')강의에 나오는 간단한 기능들을 jQuery가 아닌 JS로 구현하다 나온 에러
이벤트 리스너를 null에 부여할 수 없다는 의미이다.
원인
- HTML이 로드되기 전에 JS 영역에서 HTML을 참조하려 했기 때문이다.
- 나의 경우엔 <script> 태그를 <head> 영역에 작성하여 에러가 발생했다.
해결
- <script> 태그를 <body> 하단에 작성하여 HTML이 먼저 로드 될 수 있도록 해준다.
- 웹브라우저의 모든 구성 요소가 끝난 후 함수를 호출하고 싶다면, window.onload = function(){} 을 이용한다.
DOMContentLoaded vs load 이벤트
- DOMContentLoaded – 브라우저가 HTML을 전부 읽고 DOM 트리를 완성하는 즉시 발생한다. 이미지 파일(<img>)이나 스타일시트 등의 기타 자원은 기다리지 않는다.
document.addEventListener("DOMContentLoaded", function);
- load – HTML로 DOM 트리를 만드는 게 완성되었을 뿐만 아니라 이미지, 스타일시트 같은 외부 자원도 모두 불러오는 것이 끝났을 때 발생한다.
window.onload = function() {};
JavaScript 문자열 반복 메서드 repeat()
// count에 문자열을 반복할 횟수를 넣는다.
str.repeat(count);- reapeat() 메서드는 문자열을 주어진 횟수만큼 반복해 붙인 새로운 문자열을 반환한다.