[Spring] 스프링 프로젝트 환경설정
스프링(Spring) 공부는 이렇게 해야 한다
- 스프링 프로젝트 생성
- 스프링 부트로 웹 서버 실행
- 회원 도메인 개발
- 웹 MVC 개발
- DB 연동- JDBC, JPA, 스프링 데이터 JPA
- 테스트 케이스 작성
프로젝트 생성
윈도우(Windows)에서 인텔리제이(IntelliJ) 설치
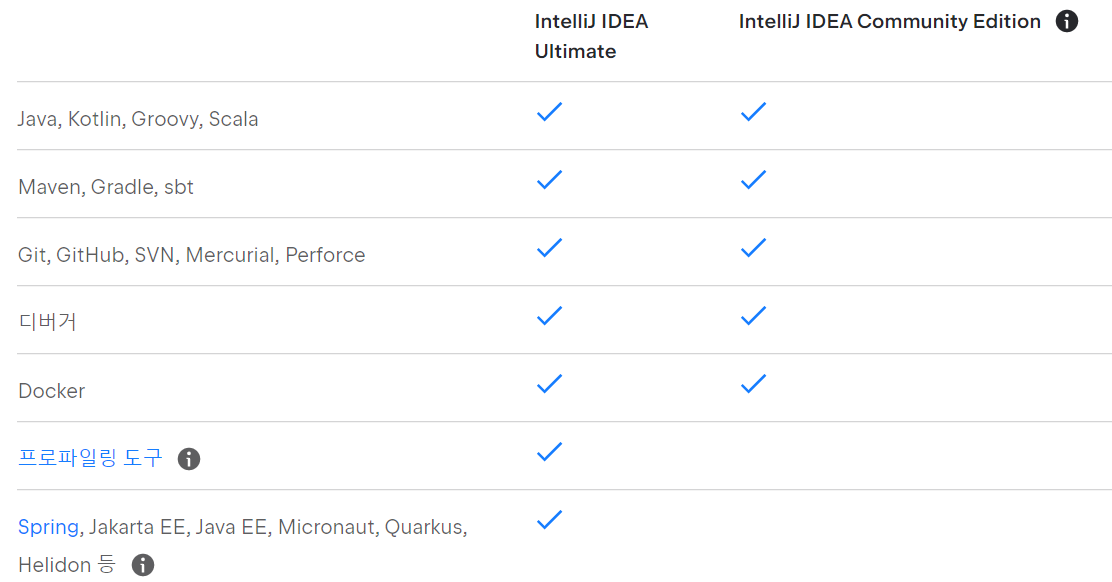
- JetBrains 계열의 IntelliJ는 이곳에서 무료인 Community 버전으로 설치한다.

- Spring에 체크가 되어 있지 않지만, Spring 라이브러리가 장착되어 있지 않다는 의미일 뿐 개발하는 데에는 문제없다.
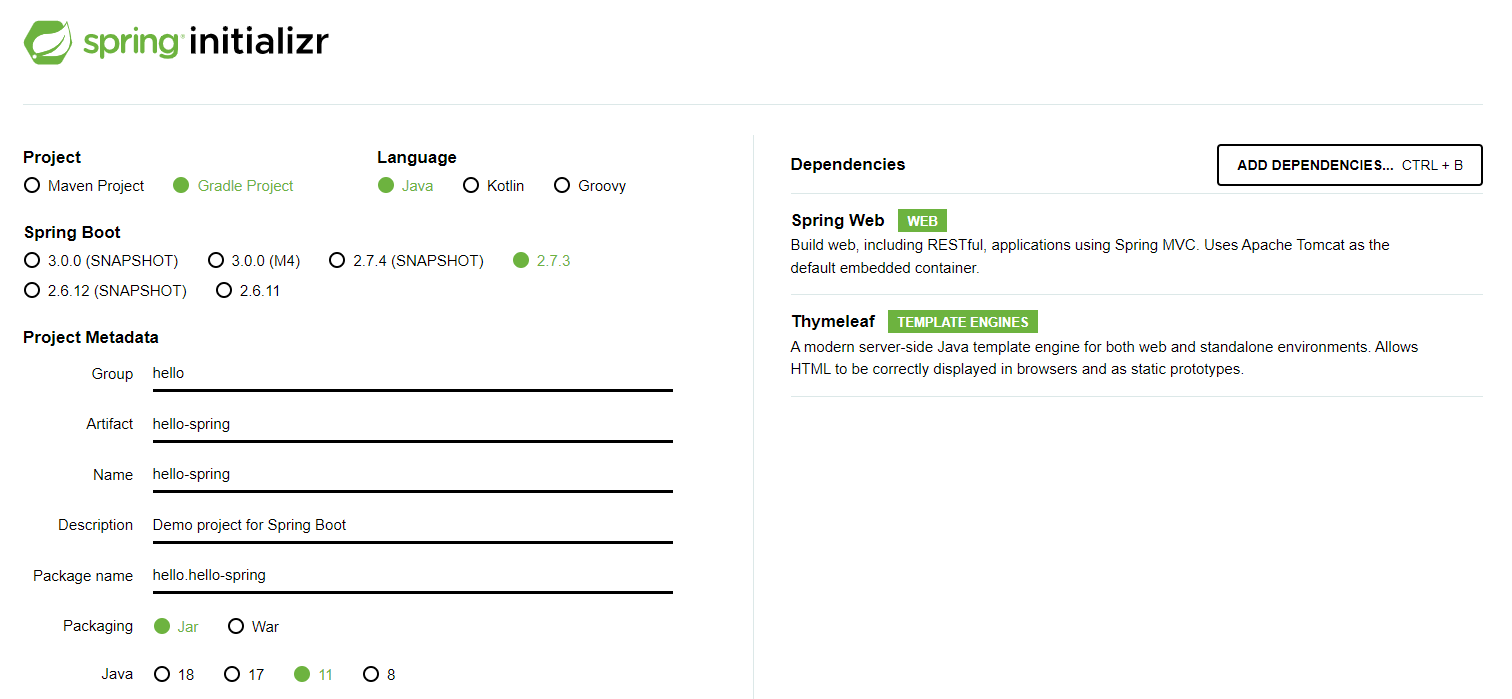
스프링 이니셜라이즈(spring initializr)로 프로젝트 생성

- 스프링 부트 기반으로 프로젝트를 만들어주는 사이트(https://start.spring.io/)
- maven? gradle이란? 필요한 라이브러리를 땡겨 오고, 빌드를 관리해주는 빌드 관리 도구이다.
- 과거에는 maven을 많이 사용했지만, 요즘은 gradle로 넘어오는 추세라고 하니 gradle을 선택해준다.
- Spring boot 버전은 SNAPSHOP, M4 같은 미정식 버전을 제외하고 최신 버전을 사용한다. (현재는 2.7.3)
- Project Metadata의 Group에는 보통 기업명을 작성한다. (hello로 작성)
- Packaging은 jar, Java는 11 버전을 선택한다.
- Dependencies에는 가장 기본적인 Spring Web과 템플릿 엔진인 Thymeleaf를 선택한다.
- GENERATE를 눌러 이니셜라이즈를 다운받고, 원하는 폴더에 압축을 풀어준다.
인텔리제이(IntelliJ)에서 프로젝트 Open 하기
- IntelliJ에서 open을 클릭하고, 이니셜라이즈를 다운 받은 폴더에서 build.gradle을 open 한다.
plugins {
id 'org.springframework.boot' version '2.7.3'
id 'io.spring.dependency-management' version '1.0.13.RELEASE'
id 'java'
}
group = 'hello'
version = '0.0.1-SNAPSHOT'
sourceCompatibility = '11'
repositories {
mavenCentral()
}
dependencies {
implementation 'org.springframework.boot:spring-boot-starter-thymeleaf'
implementation 'org.springframework.boot:spring-boot-starter-web'
testImplementation('org.springframework.boot:spring-boot-starter-test') {
exclude group: 'org.junit.vintage', module: 'junit-vintage-engine'
}
developmentOnly 'org.springframework.boot:spring-boot-devtools'
}
tasks.named('test') {
useJUnitPlatform()
}

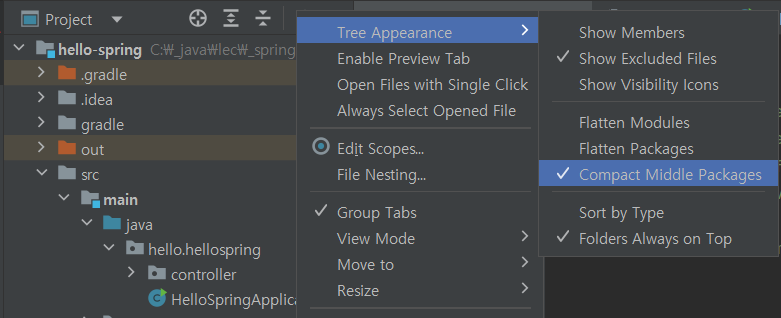
- 다음과 같은 폴더구조로 보려면 Project 부분 설정(톱니바퀴) > Tree Appearance > Compact Middle Packages 선택

- Java는 main method로부터 모든 프로젝트가 시작한다. 9번 라인의 main method를 실행한다.
- 스프링부트는 톰캣 웹서버를 내장하고 있다.
- 이제 (http://localhost:8080)으로 접속하여 다음과 같은 화면이 뜬다면 성공!

인텔리제이(IntelliJ) Gradle 대신에 자바 직접 실행
- 최근 IntelliJ 버전은 Gradle을 통해 자바를 실행하는 것이 기본 설정이다. 이러면 속도가 느리다.
- 자바를 바로 실행하도록 변경해서 실행 속도를 더 빠르게 해 보자.

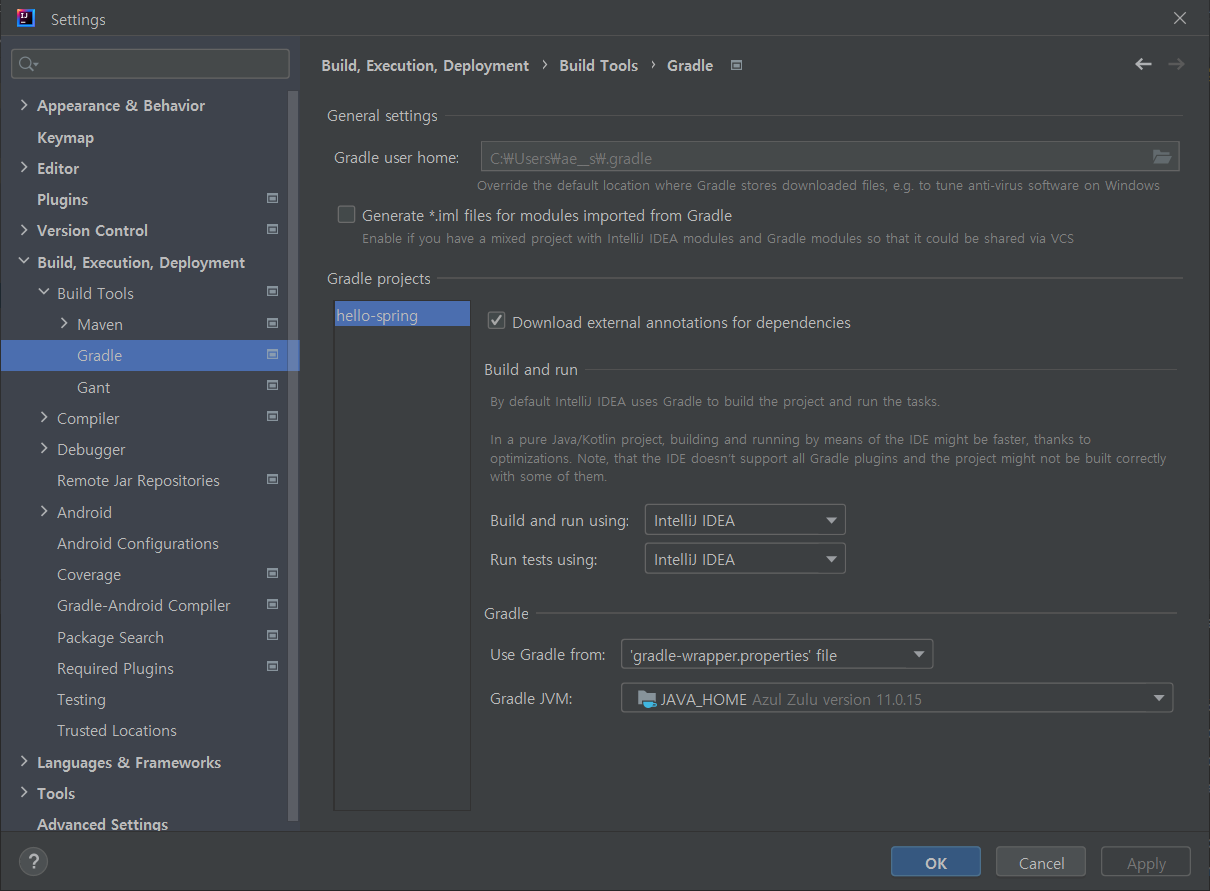
- File > Setting (단축키 Ctrl + Alt + S) > Gradle 검색
- Build and run using 부분과 그 아래 Run tests using 부분을 IntelliJ IDEA로 변경
라이브러리 살펴보기
- Gradel은 의존관계가 있는 라이브러리를 함께 다운로드한다.
- 과거에는 WAS(Web Application Server)를 직접 서버에 설치하고(like tomcat) 자바 코드를 밀어 넣는 방식으로 개발하였으나, 요즘은 소스 라이브러리에 웹서버를 내장하고 있다.
스프링 부트 라이브러리
- spring-boot-starter-web
- spring-boot-starter-tomcat: 톰캣 (웹서버)
- spring-webmvc: 스프링 웹 MVC
- spring-boot-starter-thymeleaf: 타임리프 템플릿 엔진(View)
- spring-boot-starter(공통): 스프링 부트 + 스프링 코어 + 로깅
- spring-boot
- spring-core
- spring-boot-starter-logging
- logback, slf4j
- spring-boot
테스트 라이브러리
- spring-boot-starter-test
- junit: 테스트 프레임워크
- mockito: 목 라이브러리
- assertj: 테스트 코드를 좀 더 편하게 작성하게 도와주는 라이브러리
- spring-test: 스프링 통합 테스트 지원
로깅 라이브러리
- 현업에서는 심각한 에러만 따로 모아보거나 하기 위해 꼭 로깅을 사용해야 한다.
- slf4j는 인터페이스이고, 실제 로그를 출력하는 구현체로 logback을 많이 사용한다. (성능 Good!)
view 환경 설정
Welcome Page 만들기
- resources/static/index.html에 다음과 같이 html을 작성하면 localhost:8080 도메인의 Welcom Page로 설정된다. (서버 재시작 잊지 말기)
<!DOCTYPE HTML>
<html>
<head>
<title>Hello</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
Hello
<a href="/hello">hello</a>
</body>
</html>- 스프링부트는 자바 엔터프라이즈 웹 애플리케이션 개발과 관련된 전반의 생태계를 다 제공한다. 그만큼 내용이 아주 많기 때문에 필요한 걸 찾는 능력이 중요하다.
- https://spring.io/ 접속 > Projects > Srping boot > Learn > Web > Core features에서 Welcome Page 관련 내용을 찾을 수 있다.
thymeleaf 템플릿 엔진
- static 폴더에 정적 페이지를 담았다면, templates 폴더에는 템플릿 엔진을 사용하는 페이지를 담는다.
- 여기서는 thymeleaft라는 템플릿 엔진을 사용할 것이다.
- 과거 2.x 버전은 별로였지만 3.x 버전은 쓸만하다고 한다.
- thymeleaf 공식 사이트
- 스프링 공식 튜토리얼
- 스프링부트 매뉴얼
Controller 설정
- 웹 애플리케이션의 첫 번째 진입점은 Controller이다.
- java/hello.hellospring에 controller 패키지 생성 > HelloController.class 생성
package hello.hellospring.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class HelloController {
@GetMapping("hello") // 'http://localhost:8080/hello' 로 접속하면 hello 메서드 호출
public String hello(Model model) {
model.addAttribute("data", "hello!!");
return "hello";
}
}
html 설정
- resources/templates에 hello.html 생성
- model에서 key로 넣었던 data의 value는 'hello!!'이다.
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>Hello</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
<p th:text="'안녕하세요. ' + ${data}" >안녕하세요. 손님</p>
</body>
</html>
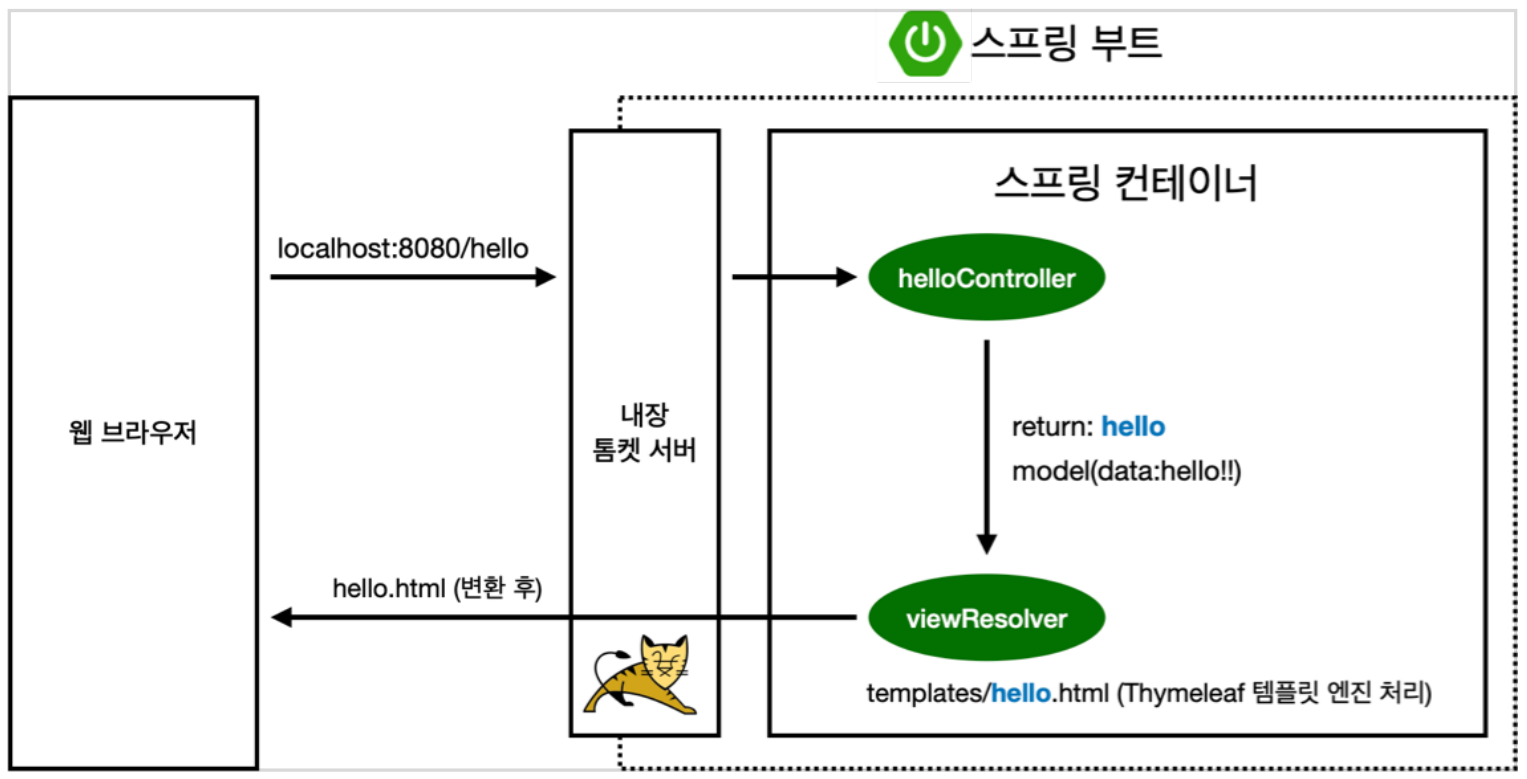
템플릿 엔진 동작 환경

- Controller에서 리턴 값으로 문자를 반환하면 뷰 리졸버(viewResolver)가 화면을 찾아서 처리한다.
- model에 키와 값으로 이루어진 데이터를 실어서 함께 보낸다.
- 스프링 부트 템플릿 엔진 기본 viewName으로 다음과 같이 매핑한다.
- resources:templates/ +{ViewName}+ .html
spring-boot-dev-tools 설정
- dev tools란? 스프링부트에서 개발 편의를 위해 제공하는 라이브러리이다.
- 대표적인 기능은 다음과 같다.
- Automatic Restart - classpath에 있는 파일이 변경될 때마다 자동 재시작
- Live Reload - 정적 자원(html, css, js) 수정 시 새로고침 없이 바로 적용
- 그 외 Diagnosing Classloading Issues(클래스 로딩 문제 진단), Property Defaults(속성 기본값), Global Settings(전역 설정), Remote Applications(원격 애플리케이션) 관한 내용은 공식 문서를 참고
- Gradle을 이용하는 경우, build.gradle에 dependencies를 추가한다.
dependencies {
developmentOnly 'org.springframework.boot:spring-boot-devtools'
}
Automatic Restart 설정
- File > Settings에서 Build, Execution, Deployment > Compiler에서 Build project automatically 체크

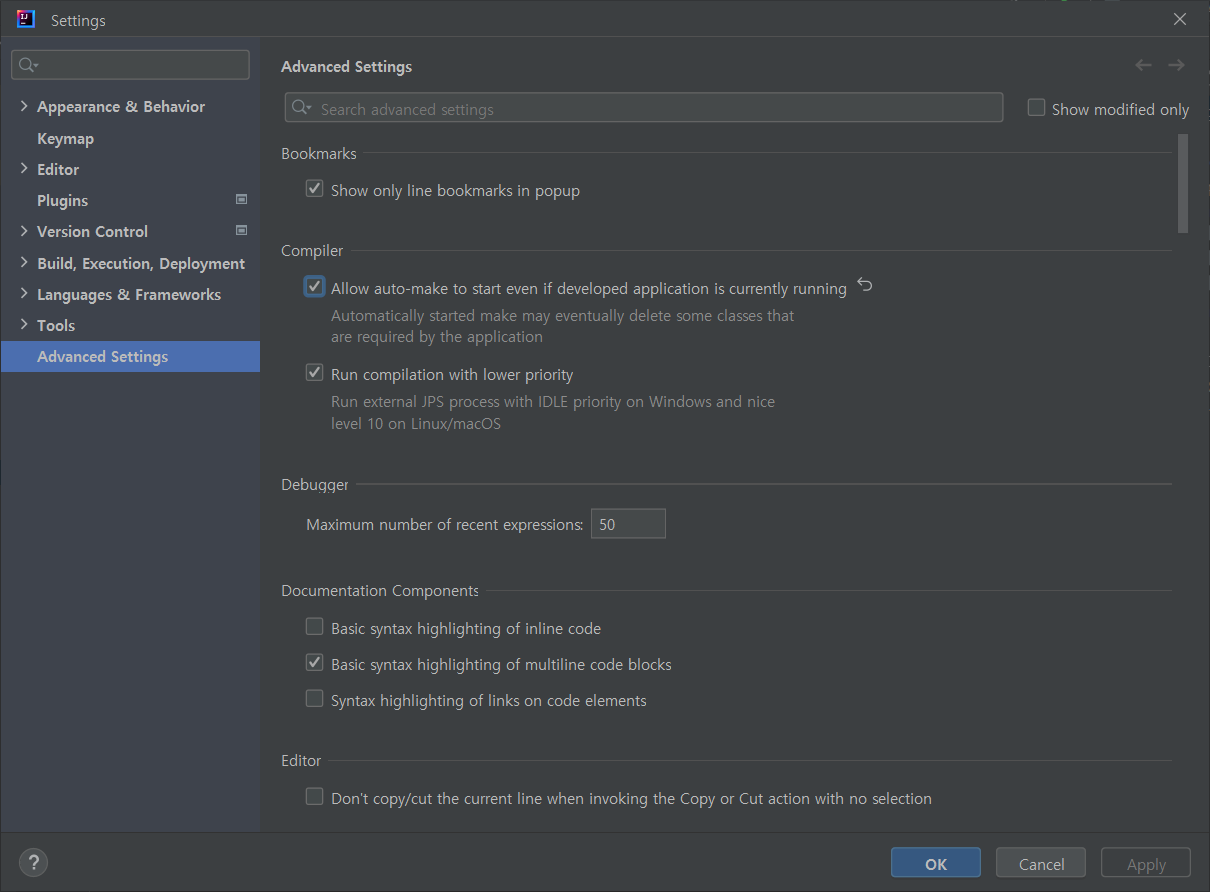
- Advanced Settings에서 Allow auto-make to start even if developed application is currently running 체크

Live Reload 설정
- Chrome 웹 스토어에서 LiveReload 설치

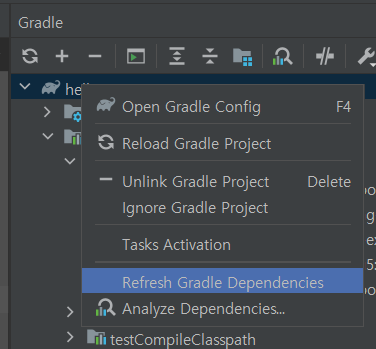
- run 정지하고 Gradle 메뉴에서 refresh Gradle Dependencies 한 다음 다시 run 하면 성공!

spring-boot-dev-tools 참고 자료
spring-boot-devtools 라이브러리
Developer Tools devtools는, Spring Boot에서 개발 편의를 위해 제공하는 라이브러리이다. 개발과정에서, 코드를 수정했을 때, 브라우저에서 수정 내용을 확인하려면, 웹어플리케이션을 재시작해야한다.
mgyo.tistory.com
Spring Boot Devtools 설정하기(for 편한 개발)
Spring Boot Devtools는 애플리케이션 개발 시 유용한 기능들을 제공하는 모듈이다. 해당 모듈을 이용하면 개발 생산성을 향상시키는 데 도움을 줄 수 있다. Spring Boot Devtools에서 제공하는 대표적인 기
velog.io
빌드하고 실행하기
- 지금까지는 IDE 안에서 실행했다면, 빌드를 해서 실제 실행할 수 있는 파일을 만들어보자.
- 먼저 IDE에서 돌아가는 서버를 끈다.
- 나는 windows 환경이지만 강의는 mac 환경에서 진행되기 때문에 IntelliJ의 기본 터미널을 cmd가 아닌 Git Bash로 연동할 것이다. (리눅스 명령어도 공부해볼 수 있다!)
Windows에서 IntelliJ 터미널 Git Bash로 연동하기
- File > Settings > Tools > Terminal > Shell path를 shell 이 설치된 경로로 변경

"C:\Program Files\Git\bin\sh.exe(shell이 설치된 경로)" -login -i- 경로 변경 후, IDEA를 재구동하면 성공!
- 참고자료(https://www.inflearn.com/questions/53961)
[[ 강의 시청 Tip ]] 윈도우라서 맥의 iTerm이 없는데 어떡하나!? - 인프런 | 질문 & 답변
`윈도우라서 맥의 iTerm이 없는데 어떡하나!?` `Windows 환경에서 Terminal 사용 시, 리눅스 명령어 사용해볼 수 없나?` 고민하시는 분들 아래 링크를 참고하시면, 리눅스 명령어 사용하며 공부하실 기
www.inflearn.com
리눅스 기본 명령어
- cd(change directory) : 경로 이동
- pwd(print working directory) : 현재 작업 중인 디렉토리 정보 출력
- ls(list) : 해당 디렉토리 목록 확인
- cp(copy) : 파일 혹은 디렉토리를 복사
- mkdir(make directory) : 디렉토리 생성
- rm(remove) : 파일이나 디렉토리 삭제
- ll(list) : 해당 디렉토리에 존재하는 파일목록 상세히 출력(ls 명령어에 -l 옵션을 준 형태)
- ls -arlth(list) : 해당 디렉토리에 존재하는 모든 파일, 폴더를 시간 역순으로 출력(옵션 여러 개 조합)
이제 빌드해보자
- IntelliJ 내부 Terminal로 실행(Git Bash)
1. ./gradlew build
2. cd build/libs
3. java -jar hello-spring-0.0.1-SNAPSHOT.jar
4. 실행 확인(http://localhost:8080/)
- 과거에는 Tomcat 서버 설치 후, 특정 폴더에 war 파일을 넣는 작업 등을 해야 했으나 지금은 jar 파일 하나만 실행시키면 끝난다
- 빌드가 잘 되지 않는다면, 다음과 같이 진행한다.
hello-spring 폴더에서 ./gradlew clean build (clean만 했을 경우, build 폴더 없어짐)
※ 이 내용은 인프런에서 김영한 님의 스프링 입문 강의를 듣고 정리한 내용입니다.