📝 TIL
[TIL] JSP 개발 환경 설정
오늘 ONEUL
2022. 6. 13. 21:31
✍ Today I Learned
- 본격적으로 jsp 웹페이지를 만들기 전에 개발 환경 설정을 해주었다.
- jsp는 다양한 방식으로 개발하기 때문에 개발자마다 아키텍처는 다를 수 있다.
[환경 설정]
- 이클립스의 Workspace를 jsp 폴더로 변경한다.
- 가장 먼저 인코딩 설정을 한다.
Window → Preferences → encoding 검색 → Workspace와 CSS Files, HTML Files, JSP Files 전부 utf-8로 변경 - 웹브라우저 설정을 해준다.
General → Web Browser → Use external web browser 선택, Chrome 선택 - 컴파일러 버전을 맞춰준다.
Java → Compiler → 1.8로 변경 - 톰캣을 연결해준다.
Server → Runtime Environments → Add → Apache Tomcat v8.0 설정
이후 Servers 탭에서 연결을 시도하면 미리 설정해둔 톰캣 서버를 볼 수 있다. - JRE 위치를 잡아준다.
Java → Installed JREs → Add → openjdk가 저장되어있는 위치(Program Files/JAVA/openjdk) - Project Exploerer 대신 Package Explorer로 변경한다.
[JSP 임포트 하는 법]
- jsp를 임포트 하기 위해서는 환경이 같아야 한다.
- 먼저, 복사해올 프로젝트를 압축하여 해당 폴더로 가져와 압축을 풀어준다.
- Package Explorer 우클릭 → Import → General → Existing Projects into Workspace에서 압축 풀었던 폴더 선택
- 해당 프로젝트를 완전히 삭제하기 위해서는 Package Explorer내에서 Delete → Delete project contnets on disk에 반드시 체크한 후 삭제해야 한다. (그냥 delete만 하면 metadata 그대로 있음. 그렇다고 폴더만 지워버리면 충돌남.)
[라이브러리 설정]
- New → Dynamic Web Project로 새로운 프로젝트를 생성한다.
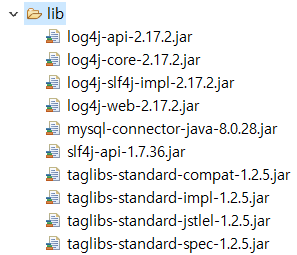
- 설치할 라이브러리는 총 4개이다.
- Apache Log4j 2.17.2 - 자바 기반 로깅 서비스
- SLF4J - Simple Logging Facade for Java 로그 표현 형식을 제공
- JSTL - JSP Standard Tag Library HTML 코드 내에 JAVA 코드인 스크립틀릿을 대체하여 사용
- Connector/J - JAVA와 Mysql을 연결
- 라이브러리를 전부 다운받고 src / main / webapp / WEB-INF / lib 폴더에 복붙 해준다.

[log4j2.xml 세팅]
- 주로 DB설정을 먼저 하지만 일단 log 설정을 해보자.
- WEB-INF 폴더에 log4j2.xml 파일을 만들고 다음과 같이 작성한다. (참고자료)
<?xml version="1.0" encoding="UTF-8"?>
<Configuration status="WARN">
<Appenders>
<Console name="Console" target="SYSTEM_OUT">
<PatternLayout pattern="%d - %msg%n"/>
</Console>
</Appenders>
<Loggers>
<Root level="info">
<AppenderRef ref="Console"/>
</Root>
</Loggers>
</Configuration>
[web.xml 세팅]
- WEB-INF 폴더에 web.xml 파일을 만들고 다음과 같이 작성한다.
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://xmlns.jcp.org/xml/ns/javaee" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd" id="WebApp_ID" version="3.1">
<display-name>02_jsp_jstl_mysql_dbcp</display-name>
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
<resource-ref>
<description>DBCP Config</description>
<res-ref-name>jdbc/mysql</res-ref-name>
<res-type>javax.sql.DataSource</res-type>
<res-auth>Container</res-auth>
</resource-ref>
<context-param>
<param-name>log4j2Config</param-name>
<param-value>/WEB-INF/log4j2.xml</param-value>
</context-param>
<servlet>
<servlet-name>EmpController</servlet-name>
<servlet-class>controller.EmpController</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>EmpController</servlet-name>
<url-pattern>*.em</url-pattern>
</servlet-mapping>
<servlet>
<servlet-name>ProductController</servlet-name>
<servlet-class>controller.ProductController</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>ProductController</servlet-name>
<url-pattern>*.pd</url-pattern>
</servlet-mapping>
</web-app>
- DBCP(DataBase Connection Pool)란? 데이터베이스와 애플리케이션을 효율적으로 연결하는 Connection Pool Library이다. DB와 Connection을 맺고 있는 객체를 관리하는 역할을 한다.
[context.xml 세팅]
- Servers → Tomcat → context.xml 파일의 Context 태그 안에 다음과 같은 내용을 추가한다.
<Resource
name="jdbc/mysql" auth="Container" type="javax.sql.DataSource"
maxTotal="100" maxIdle="30" maxWaitMillis="10000"
username="jspuser" password="mysql" drverClassName="com.mysql.cj.jdbc.Driver"
url="jdbc:mysql://localhost:3306/jspdb"
/>
[프로젝트 구조 잡기]
- 회원이 상품을 구매하는 웹페이지를 만든다고 가정해보자.
- emp 테이블과 product 테이블을 만들 예정이므로 webapp 폴더 아래로 emp 폴더와 product 폴더를 생성한다.
- src/main/java 폴더에 5개의 패키지를 생성한다. (action, controller, domain, repository, service) 이때 orm 패키지는 들어갈 class가 DatabaseConnector 하나이기 때문에 orm 패키지 대신 repository 패키지에 해당 클래스를 생성한다.

- webapp 폴더 아래로 css 파일과 js 파일을 담을 static 폴더를 생성한 후 부트스트랩 소스를 위치시킨다.
[JSP 템플릿 설정]
- 페이지를 header, nav, content, footer로 나누고, 해당 jsp 파일을 webapp 폴더에 생성한다.
- index.jsp에서 각각의 jsp를 include 하고, 그 형식을 템플릿으로 설정한다.
Window → Preferences → Web → JSP Files → Editor → Templates
Name : New JSP File (html 5) 기존에 있던 템플릿을 변경
<%@ page language="java" contentType="text/html; charset=${encoding}"
pageEncoding="${encoding}"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="${encoding}">
<title>Insert title here</title>
</head>
<body>
${cursor}
</body>
</html>- Naem New My JSP 새로운 템플릿 추가
<%@ page language="java" contentType="text/html; charset=${encoding}"
pageEncoding="${encoding}"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<jsp:include page="../header.jsp"/>
<jsp:include page="../nav.jsp"/>
${cursor}
<jsp:include page="../footer.jsp"/>