📝 TIL
[TIL] JSP, 톰캣, 서블릿
오늘 ONEUL
2022. 5. 30. 21:31
✍ Today I Learned
- JSP란(Java Server Pages)란? Java 언어를 기반으로 하는 Server Side 스크립트 언어를 의미한다. HTML 코드에 Java 코드를 넣어 동적인 웹 페이지를 생성하는 웹 애플리케이션 도구이다.
- JSP를 실행시키기 위한 Servlet 엔진이 필요하다.
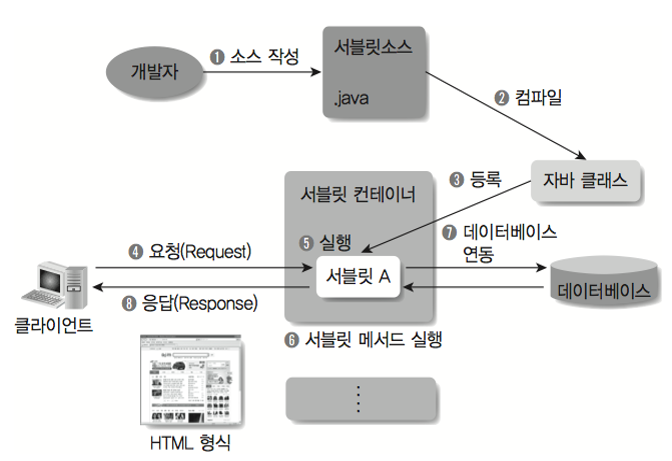
- 서블릿(Servlet)이란? 클라이언트의 요청을 받고 요청을 처리하여 결과를 클라이언트에게 제공하는 Java 인터페이스이다. 간단한 메서드 호출만으로 웹 요청과 응답의 흐름을 체계적으로 다룰 수 있는 기술이다.
- 톰캣(Tomcat)이란? JSP와 Servlet을 구동하기 위한 서블릿 컨테이너이자 웹 서버이다. Java EE 기반으로 만들어졌다. (Port:8080 → 8088)
- 브라우저와 자바 애플리케이션을 연결하기 위해 서블릿을 웹 서버에 장착한다. 그게 바로 웹 애플리케이션 서버(Web Application Server)이다.

서블릿은 자바 클래스로 웹 애플리케이션을 작성한 뒤 이후 웹 서버 안에 있는 웹 컨테이너에서 이것을 실행하고, 웹 컨테이너에서는 서블릿 인스턴스를 생성 후 서버에서 실행되다가 웹 브라우저에서 서버에 요청(Request)을 하면 요청에 맞는 동작을 수행하고 웹 브라우저에 HTTP형식으로 응답(Response)합니다.
(출처:https://coding-factory.tistory.com/742)
- 톰캣 8.0.53 버전을 다운로드하여 Java EE perspective로 변경한 후 Servers 탭에서 톰캣을 등록하고, Dynamic Web Project를 생성하였다.
- 데이터베이스와 연결하기 위해 Connector/J의 Path를 설정해주어야 하는데 webapp > lib 폴더에 Connector/J jar 파일을 이동시키기만 해도 이클립스가 자동으로 Path 설정을 해준다.
- .java 파일은 main > java에 위치시키고, .jsp 파일은 main > webapp에 위치시킨다.
- webapp > WEB-INF > web.xml 파일에서 초기 설정을 진행한다.
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://xmlns.jcp.org/xml/ns/javaee" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd" id="WebApp_ID" version="3.1">
<display-name>01_jsp_first_mysql</display-name>
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
<servlet>
<servlet-name>ProductController</servlet-name>
<servlet-class>controller.ProductController</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>ProductController</servlet-name>
<url-pattern>*.pd</url-pattern>
</servlet-mapping>
</web-app>- index.jsp를 welcome-file로 지정하고, .pd 패턴으로 들어오는 모든 서블릿 주소는 ProductController로 매핑시킨다. ProductController 객체에 servlet의 역할을 맡기겠다는 의미이다.
- 이 모든 내용은 Servers > Tomcat v8.0 Server at localhost-config > web.xml 파일에 정의되어 있다.
- ProductController에 HttpServlet를 extends 하면, HttpServlet(톰캣 소속) 객체의 메서드를 이용하여 데이터를 주고받을 수 있다. 그중 service, doGet, doPost 메서드를 오버 라이딩한다.
private static final long serialVersionUID = 1L;ProductController를 static 영역에 생성하여 인스턴스를 생성하지 않고도 사용할 수 있도록 해준다.- index.jsp를 생성하고 기존에 만들어둔 Product System을 controller(controller), domain(VO), orm(DatabaseConnector), repository(DAO), service(service)의 구조로 배치한다. 여기서 orm은 Object Relational Mapping을 의미한다.
- HTML에서 시작하기 때문에 main은 필요하지 않다.
- 데이터 전달 과정에서 반드시 알아야 할 3가지
- 요청 데이터 주소 URL
- 데이터가 무엇인지, 어떤 데이터 타입인지(string이 아닌 것도 있음)
- (string이 아닐 때) 어떻게 처리할 것인지
- 모든 주소체계를 .pd로 설정하여 ProductController를 거치도록 해주었다.
- ProductController의 service 메서드 내에서 utf-8로 인코딩해주고, 요청되는 경로를 if/else문으로 분기 처리하였다.
- RequestDispatcher를 이용하여 이동 페이지를 세팅한다.
- 각 실행문에서 CRUD 기능의 메서드를 호출하여 데이터를 관리한다. 이때 jsp와의 데이터 전달은
getParameter(),setAttribute(),getAttribute()메서드를 이용하는데, 전달된 데이터의 데이터 타입은 string임을 주의하자. - jsp에서 Java 코드를 입력할 때는
<% %>기호를 이용한다.
Registr(insert)
- register.jsp에서 form 태그로 유저에게 데이터를 입력받고, action 값을 "./insert.pd"로, method 값을 "post"로 설정한다.
- 입력받은 데이터를 ProductController에서
getParameter()로 전달받고 ProductService 객체의 메서드를 호출하여 데이터베이스에 데이터를 저장한다.
List(select)
- ProductController에서 list.jsp로 destPage와, 데이터베이스에서 가져온 전체 리스트를
setAttribute()메서드를 이용하여 전달한다. - 전달받은 데이터를 list.jsp에서
getAttribute()메서드를 이용하여 list 변수에 담고 반복문을 돌려 화면에 출력한다.
Detail(select one)
- list의 name 부분에 각 detail의 링크를 건다. 이때, "./detail.pd"의 쿼리 스트링으로 pno를 함께 전달한다.
<td><a href="./detail.pd?pno=<%=pvo.getPno() %>"><%=pvo.getPname() %></a></td>- ProductController에서 detail.jsp로 destPage와, 데이터베이스에서 가져온 특정 리스트를 setAttribute() 메서드를 이용하여 전달한다.
- 전달받은 데이터를 detail.jsp에서
getAttribute()메서드를 이용하여 pvo 변수에 담고 화면에 출력한다.
Edit(update)
- detail.jsp 하단에 Product Modify 버튼을 만들어 수정할 수 있는 페이지("./edit.jsp")로 이동시킨다.
- edit.jsp로 이동하면서 detail의 데이터를 가져와 input 태그로 출력하고 수정된 내용은 action 값 "./modify.pd"로 전달한다.
- 이때 pno는 수정하면 안 되기 때문에 input 태그로 바꾸지 않았는데 데이터를 전달하기 위해 input type hidden을 이용하여 form 태그 안쪽에 pno를 작성한다.
- 수정된 데이터를 ProductController에서
getParameter()로 전달받고 ProductService 객체의 메서드를 호출하여 데이터베이스에 데이터를 업데이트한다.
Remove(delete)
- edit과 마찬가지로 detail.jsp 하단에 Product Remove 버튼을 만들어 pno와 함께 전달하고, 전달받은 데이터를 데이터베이스에서 삭제한 후 "/index.jsp"로 이동시킨다.